Appearance
Header section group
Announcement bar section
Section settings
| Setting | Description |
|---|---|
| Show only on home page | Displays the announcement bar exclusively on the home page. |
| Slide transition interval | Sets the time interval for each slide to change. |
| Ticker direction | Controls the direction of the ticker animation: Vertical or Horizontal. |
| Text alignment | Determines the alignment of the ticker text (e.g., Left, Center, or Right). |
Message block
You can configure the announcement bar ticker to rotate through up to 5 different messages.
Header section
Section settings
| Setting | Description |
|---|---|
Show header on hover desktop | Hides header content except for the logo, revealing it again when hovered over. |
| Enable sticky header | Keeps the header fixed and visible as you scroll. |
| Overlay | Displays the header as an overlay on content underneath. |
| Content display | Determines how utility links are displayed: Text, Icons, or Both. |
| Cart icon | Sets the icon for the Cart button: Bag or Cart. |
| Text capitalization | Controls header text capitalization: Uppercase, Lowercase, or Capitalize. |
Separate links with comma desktop | Adds a comma to separate links in the header. |
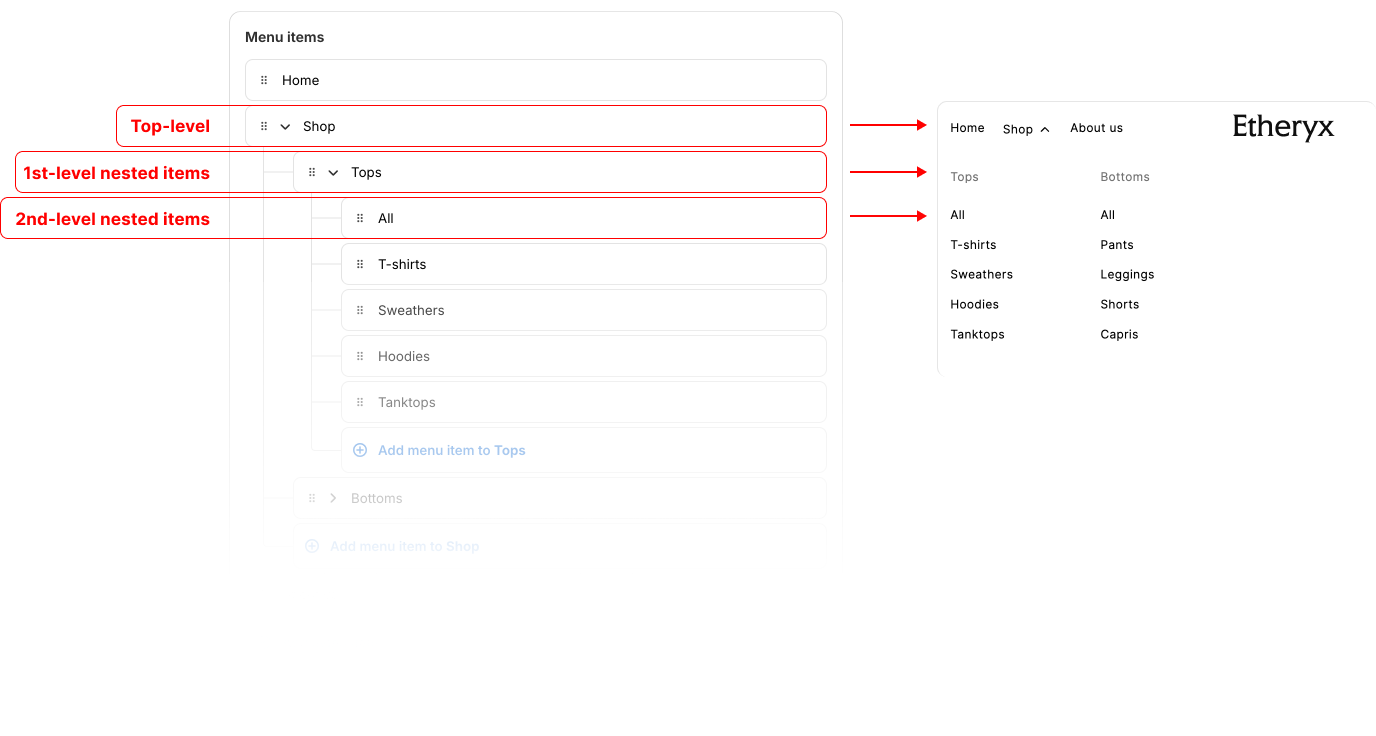
Navigation block
Control the appearance of your navigation menu. Etheryx comes with three menu options to choose from:
Logo block
You can choose to display your logo as either text or an image, depending on your preference and branding needs.
Utility links block
This block contains the buttons for your Cart, Search, Account, Country/Region, and Language selectors.