Appearance
Product page
Because of it's unique design, the product page has a few concepts that you need to understand. The product page is divided into three columns, each with specific types of blocks:
| Area/Section | Description | Column location |
|---|---|---|
| Info | Contains blocks that provide details about the product. | LEFT |
| Media | Displays images, videos, and audio related to the product. | CENTRAL |
| Action | Includes blocks for actions customers can take, such as purchasing or saving the product. | RIGHT |
WARNING
Blocks will stay within their assigned areas. You can reorder blocks within their area, but you can’t move them to a different one.
Info area blocks
| Block name | Area | Position |
|---|---|---|
| Vendor | Info | LEFT |
| Title | Info | LEFT |
| Description | Info | LEFT |
| Text | Info | LEFT |
| Sku | Info | LEFT |
| Payment icons | Info | LEFT |
| Collapsible tab | Info | LEFT |
| Rating | Info | LEFT |
| Subtitle | Info | LEFT |
| Pop-up | Info | LEFT |
| Custom Liquid - info | Info | LEFT |
Action area blocks
| Block name | Area | Position |
|---|---|---|
| Price | Actions | RIGHT |
| Inventory status | Actions | RIGHT |
| Quantity selector | Actions | RIGHT |
| Variant picker | Actions | RIGHT |
| Buy buttons | Actions | RIGHT |
| Complementary products | Actions | RIGHT |
| App - action | Actions | RIGHT |
| Custom Liquid - actions | Actions | RIGHT |
This structure ensures a clear and organized product page layout.
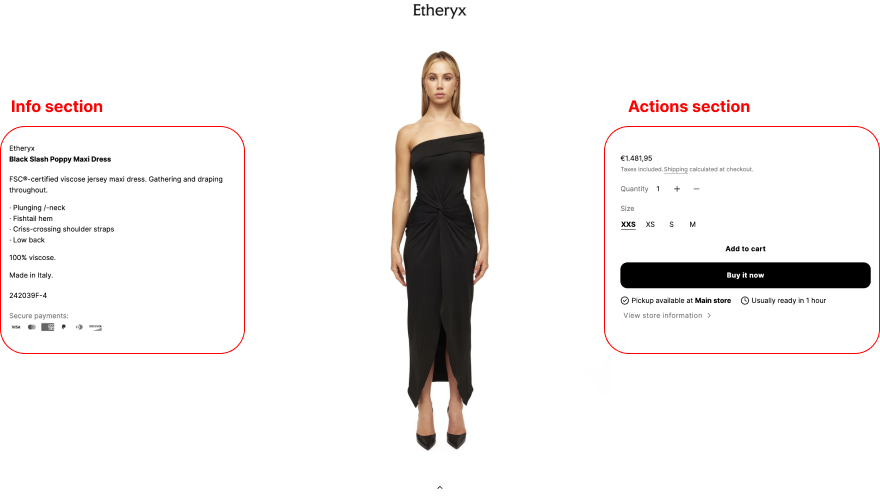
🖼️ Desktop view

Example of the three-column layout showing Info, Media, and Action areas
Mobile
On mobile, the layout stacks these columns in this order: Media → Info → Action. As with the desktop version you cannot move blocks between areas. For example, the price Action can’t be placed under the title Info because they belong to different areas.
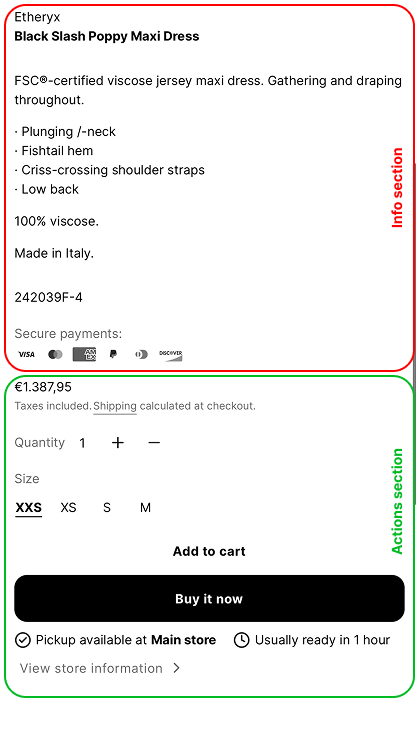
🖼️ Mobile view

This is how the columns stack on mobile devices.
NOTE
We’re exploring ways to remove this limitation in the future as the Shopify platform evolves.
Product rating
The Product rating block displays the average product rating in asterisks with the number of reviews in parentheses, for example: ***** (8)
To displaying product ratings, you need to use a product reviews app, and metafield definitions for reviews.rating_count and reviews.rating
Complementary products
The Complementary products block displays complementary products that you set up with the Shopify Search & Discovery app.
NOTE
Complementary products must be In stock and set to Active, or the Shopify Search & Discovery app will automatically exclude them.
For new stores, the Search & Discovery app may need time to index your products before they appear in the block.
Size guide
Add a size guide to your product page to help customers find the right size.
Set Up
- From Shopify admin, go to Online Store → Themes.
- Click Customize, then open a product template.
- Select (+) Add block, then choose Variant picker.
- Inside the Variant picker, select your Size chart page.
- Click Save
Edit term size reference
IMPORTANT
The size chart feature only supports the languages that the theme is currently translated into. If you need it in an unsupported language, you must translate the content manually.
- From Shopify admin, go to Online Store → Themes.
- Click •••, then click Edit default theme content
- Open the OpenThinking tab.
- Go to Variants.
- Change
Sizeto your desired language. - Click Save
Dynamic Size Charts
To use different size charts for different products, you can set up Metafields. This allows each product to display a unique size chart dynamically.
Step ①
- Create a
new metafieldof typePagefor Product. - Open the Variant picker block (as in the setup above),
Here instead of selecting a page, click Connect dynamic source then select the metafield you created.
- Assign different size chart pages to the
size_chartmetafield for each product.
Step ②
- Open a product in your Shopify admin.
- Scroll down to Metafields.
- Select the size chart page you want for that product.
- Click Save
Product list block
Product siblings are related products displayed as swatches on the product page. Merchants can link products as alternatives, similar to variants. Some prefer managing inventory by creating separate products for each color, ensuring each color appears as an individual product in collections.
The Product list block enables seamless switching between sibling/related products as if they are the same product. This functionality mimics a swatch variant picker, making it seem like users are selecting colors, but they are actually navigating to a separate product.
IMPORTANT
The setup of this feature is not supported by our complimentary support.
Using Metafields to Link Products
The Product list block can utilize dynamic content such as metafields to display linked sibling products. You can create a new metafield of type Product list or use an existing metafield, such as Complementary products, managed through the Shopify Search & Discovery app.
Add a Custom Product List Metafield
From your Shopify admin, go to
Settings → Custom data → Metafield definitions.Click
Products, then Add definitionHere are the fields to fill in:
- Name:
Product siblings - Namespace and key:
openthinking.product_siblings - Type select
Product→List of products
🖼️ Screenshot

- Name:
Click Save
OPTIONAL
Create a Text metafield to store the heading for the Product list block.
Assign Sibling Products to a Product
Step ①
- From your Shopify admin, go to
Products. - Select the product you want and scroll to the Product metafields section.
- Click the newly created Product siblings metafield, then Select products.
- Add all sibling products you want to display.
- Click Save
Step ②
NOTE
You will need to update the metafields for each product you want to display siblings for. You can do this by using the Bulk Editor or by updating the metafields manually.
Link the Metafield to the Product List Block
- From Shopify admin, go to
Online Store → Themes - Click Customize, then open the Product template.
- Select (+) Add block, then select the
Product listblock from the list. - Click Dynamic content button, then select the new
Product siblingsmetafield. - Click Save
🖼️ Screenshot

WARNING
If no products are assigned to the Product siblings metafield, the Product list block will not display. Make sure that you are viewing a product that has siblings assigned to it!!!
Pre-order
Pre-order lets you show a "Pre-order" button on product pages and product cards instead of the usual "Add to cart" button. This is useful for items that aren't available yet but will be soon.
From your Shopify admin, go to Products.
Click the product that you want to make available for preorder.
In the Tags section, type
preorder, then press Enter.WARNING
The tag must match exactly:
preorder(lower case, no spaces, no dashes).Scroll down to the Inventory section.
Check the
Continue selling when out of stockcheckbox.WARNING
If not enabled, Etheryx will show a "Sold out" button instead.
Click Save
IMPORTANT
This is a basic workaround that works for most situations. For a full-featured pre-order system, consider using a third-party app or creating a custom solution.
Also, review Shopify’s pre-order requirements to stay compliant.
FAQ
Can I move a block from the "Info" to the "Action" area & vice versa?
No, each block can only be placed in its designated area. You can rearrange the blocks within their specific areas, but you cannot move a block from one area to another.
Why reordering blocks doesn't reflect on mobile?
On mobile, the layout stacks columns in this order: Media → Info → Action. Just like on desktop, you can't move blocks between these areas. For example, the price (Action) can’t be placed under the title (Info) because they belong to different layout areas.
How do I show only images specific to the selected variant?
Shopify does not currently allow you to assign multiple images to a single variant directly. This means that the functionality you’re looking for is not natively supported in Etheryx as well.
How do I link other products as clickable swatches?
Linking other products as variant swatches is supported through Shopify Combined Listings app, which is exclusively available for Shopify Plus merchants. If you have a Shopify Plus subscription, you can use this functionality right away. In alternative you can use the "Product list block".
How do I show different content per product?
You can show different content per product by using metafields. Metafields let you store custom information for each product—like care instructions, shipping rates, etc., and display that information in blocks such as the Collapsible tabs on your product page.
We have a helpful guide on this here: Using metafields with Etheryx
Why aren't videos autoplaying on mobile?
Autoplaying videos on mobile devices isn’t guaranteed. This isn’t a theme issue—it’s due to browser restrictions. Most mobile browsers disable autoplay by default to save data and improve user experience. Because of this, we don’t recommend relying on autoplay for videos on mobile.